Welcome to Shirtsmockup.com Online Apparel PSD Mockup Shopping Store!
Oct 01, 2024 / By Nayan Ali / in PSD Mockup
PSD mockup templates are widely available online and are a favorite among graphic designers for showcasing their work. These mockups come in various formats, including free PSD mockups, which are easily accessible. Mockups with Photoshop allow you to see how your design looks on different items, from t-shirts to mugs.
The PSD extension means these files are editable, preserving all layers and elements. Whether you're working on a logo design or a business card, mockups visually represent your design in a real-world setting. They are invaluable for presentations, marketing materials, and social media posts.

You must first download a mockup template to start editing a PSD file. Websites like Graphic Burger offer numerous free mockup templates. Once downloaded, you may need to unzip the file before opening it in Adobe Photoshop.

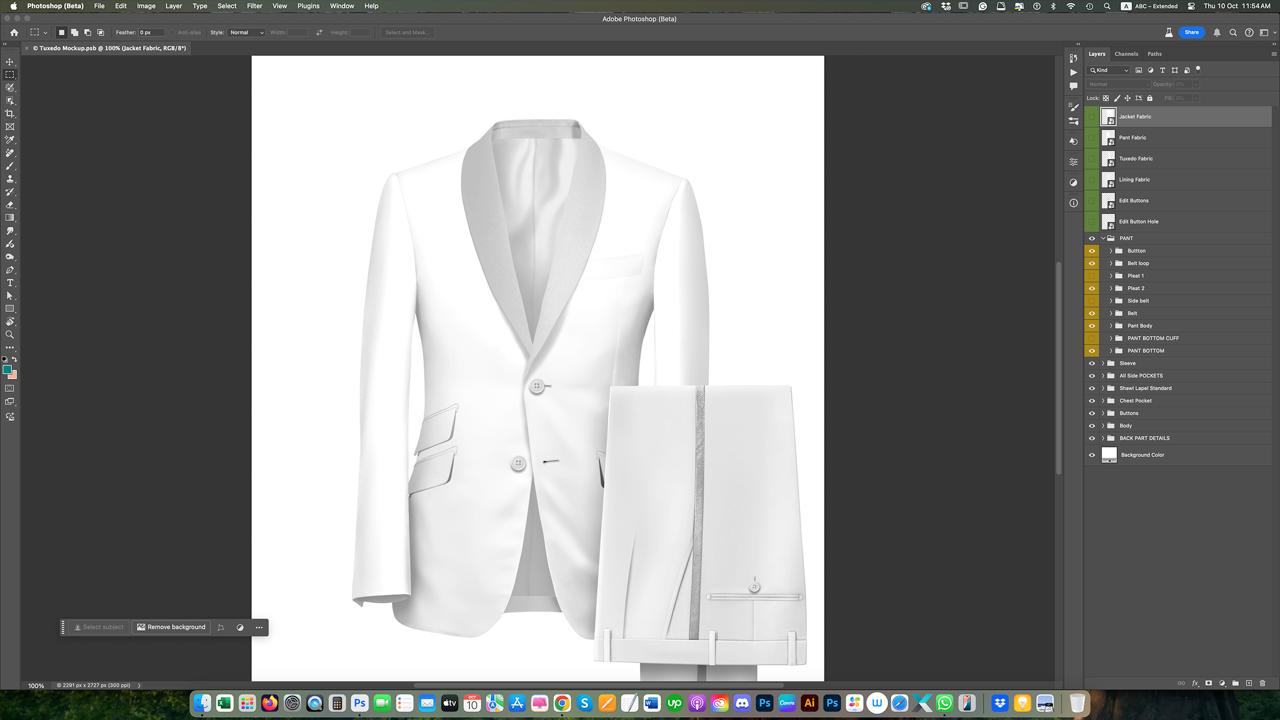
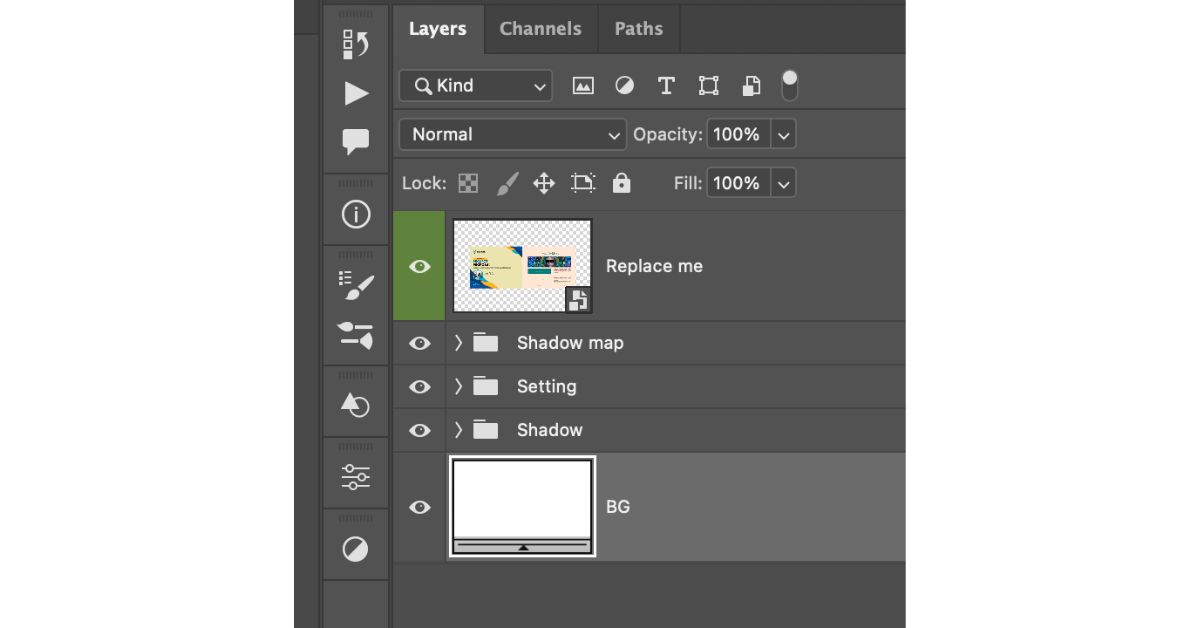
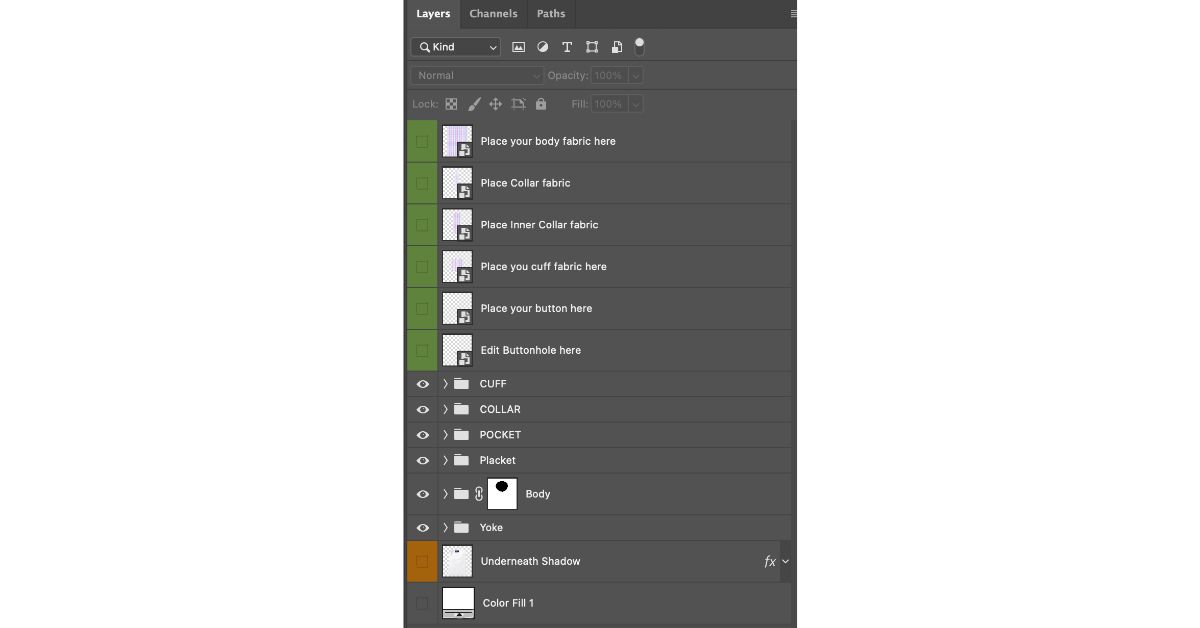
Editing a PSD mockup file involves working with smart objects. Here's how you can edit mockups with Photoshop:
Customization is key to making a mockup suit your needs. Here are some tips:

Read More:How to Use Mockups
Once you've made all the necessary edits, it's time to save and export your mockup:
Editing PSD mockups can be straightforward if you follow best practices and avoid common pitfalls:
Also See>>>>>How to Make Mockups in Photoshop
Editing PSD mockup files in Photoshop is a valuable skill for any designer. It allows you to present your work in a professional, real-world context. Following this guide, you can seamlessly edit mockup templates, customize them to fit your brand, and save them in the right format.
Remember, practice makes perfect. The more you work with PSD mockups, the more proficient you'll become. Whether you want to enhance your portfolio or need mockups for a client presentation, mastering this skill will elevate your design process. Start experimenting with different mockups today. Download free PSD mockups from trusted sources, and don't hesitate to leave a comment if you have any questions or need further assistance. Happy designing!
Jun 25, 2025 by Nayan Ali
Jun 24, 2025 by Nayan Ali